Considering Vue?

Component based JavaScript frameworks dominate front end development at the moment.
As of now, there are three major players in this space: Angular, React and Vue.
Vue is definitely David to the Goliaths of Angular and React — those two being backed by Google and Facebook after all — but, like the fable of old, I suspect Vue will beat the odds and come out on top when it comes to developer popularity and mind share.
This article looks at some of the reasons you might consider using Vue as the front end framework of your next project.
Low Barrier to Entry
Hands down, this has got to be the number one reason Vue should be on your radar. Vue is an astonishingly approachable framework.
Developers don’t need to learn anything new in order to start using it and components are broken into easy to understand sections within their very own files.
<template>
<span class="time">The time is: {{ timeNow }}</span>
</template>
<script>
export default {
name: "TimeNow",
data() {
return {
timeNow: new Date().toLocaleString()
}
}
}
</script>
<style>
.time {
font-size: 2rem;
font-weight: bold;
}
</style>
Each section is written in a language web developers already understand; templates are written in HTML with a few Vue specific attributes sprinkled in, component logic is written in bog standard JavaScript and styling is achieved with CSS or whichever pre-processor language you like to use, be it scss, less, stylus etc.
Unlike other frameworks there’s no strange syntax to learn, like JSX, and locating specific parts of a component is easy thanks to the logical layout.
The structure of a component is laid bare, there’s no trudging through reams of JavaScript render functions to find the bit you’re looking for.
Some might assume that a “low barrier to entry” must mean that Vue isn’t as powerful or as expressive as React or Angular, as if complexity or the use of exciting languages like JSX or TypeScript somehow adds to a frameworks usefulness. But they’d be wrong.
Firstly, Vue isn’t limited to Javascript and HTML, it too can make full use of TypeScript or JSX, it's just not the default setup.
Secondly, the design principles at the heart of React and Angular - reactive components, unidirectional flow of data, state management etc - are also at the heart of Vue. It's just that Vue has a devilishly simple API and a fantastic compiler which presents a simple and understandable interface to the developers using it.
There’s little "showing-off" with Vue development, it’s straight-forward, simple and clean, and it’s that which makes it such a pleasure to use.
Incremental Adoption
If you’ve got the unenviable task of modernizing legacy code you’ll love this bit!
JavaScript's been around the block a few times now and changed it’s style more times than David Bowie.
Needless to say, there’s a hell of a lot of legacy code out there, and that code often resembles a ball of string that's been attacked by kittens and glued together with jQuery. Although it’s tempting to just bin the whole lot and start from scratch, that’s rarely a good idea.
Vue is a flexible framework. It doesn’t try to be king of the castle, it’s quite happy muddling along with other code, written in different styles and different frameworks.
Although you’ll forfeit a little code cleanliness Vue can be used like any other library. It doesn’t need Babel or Webpack or anything like that, it can be included straight from a CDN and confined to a small portion of site without interfering with other code.
Sure, it’s probably not the solution you’re aiming for in the long term, but it’s a stepping stone to ease the process of modernizing legacy code.
You don’t have to tackle the whole thing in one monolithic step. You can introduce Vue bit by bit until your whole project has been converted and you’re using all the bells and whistles of a modern JavaScript framework.
Simple Reactivity Model
Reactive programming is at the heart of Vue js.
If you’ve not come across reactive programming before then I urge you to check out rxjs — or whatever flavour of the rx library takes your fancy.
But, at it’s simplest, reactive programming is concerned with creating dependencies between bits of data.
The dependencies can be simple — just a single chain in length — or complex with many interlinking chains. The important thing is that when one of the bits of data changes all down-stream data that depends on it gets automatically recalculated.
<template>
<div>
<button @click="() => x += 0.1">Increment</button>
{{ sin }}
</div>
</template>
<script>
export default {
name: "Sin Wave",
data() {
return {
x: 0
}
},
computed: {
sin() {
return Math.sin(this.x)
}
}
}
</script>
The code example above shows a very simple dependency tree in Vue. The computed value sin depends upon the property x . Whenever x changes - in this case in response to a button click - the sin value is automatically recalculated. Notice that the component, written in this way, is completely declarative; we've defined what sin is, not how to calculate and update it.
Vue automatically propagates changes through the dependency tree, figuring out when a bit of data needs to be recalculated by monitoring changes in the tree.
Events triggered programmatically or when the user interacts with widgets in the interface can cause a whole cascade of effects as Vue propagates changes through the dependency tree.
In it’s simplest form a variable defined in a component can be bound to data in the UI, setting up a two-way binding, programmatic changes are reflected in the UI and vice-versa.
But the reactivity can get a lot more interesting especially when you introduce inter-component communication via slots, scoped slots and the VueX store.
Personally I find this model of programming very easy to reason about. It fits my mental model well. Others may find another approach more satisfying but I think it’s definitely one of Vue’s strengths.
State Management
The tools that Vue provides straight out of the box for managing state within components and allowing components to communicate with each other are adequate for most projects. But when a project gets large and component communication starts to get difficult to track you may need something more.
In React this is where a state management library like Redux would come into play. The equivalent in Vue is VueX.
The design of VueX is very similar to Redux. State is stored in a JavaScript object and shared with every component once it has been registered with Vue. The state object is read-only, direct mutation is forbidden. Instead, special objects known as Actions and Mutations are dispatched to VueX, triggering a user defined function which updates the store.
The difference between Actions and Mutations is often a source of confusion for people picking up Vue for the first time. But the difference isn't that complicated.
Actions are like asynchronous Mutations - think of Redux-Thunk if you've come across that plugin before. They don't change state by themselves but can commit any number of Mutations which will do the updating on their behalf. Basically, they are a good place to fire off Ajax requests and update the store via Mutations upon the result of a Promise.
The fact that state is stored in a single place gives your application a single source of truth - that alone is very helpful when developing a large application. But the real power of VueX comes from the fact that state mutation can be tracked because the only way to change state in the store is by dispatching an Action or Mutation object.
Just like Redux, this becomes a really powerful debugging tool because you can literally rewind state mutations and jump to previous states using a feature called Time Travel.
Constantly Improving
Vue is a very active open source project. It may not be backed by a massive international company with the resources of a small country - I actually think that's a good thing - but it certainly does have a large, committed and very active community driving it forward.
The latest incarnation of Vue (Vue 3) is just around the corner and there's some very exciting improvements on the way!
The biggest of these - and the one I'm personally most excited about - is the composition API. This is a completely optional feature that adds another tool for developers to abstract and organise component features.
In my experience the biggest problem in front-end development is abstracting common functionality out of components so that it can be re-used in lots of different places.
Vue, just like the other big frameworks, already has several methods for achieving this, most notably mixins and scoped slots, but they come with some limitations and sometimes require inventive thinking!
In keeping with the rest of Vue, the composition API is a really simple and clean solution to the problem. Explaining exactly how it works is beyond the scope of this article - I could and probably should devote another article to it - but the long and short of it is that components have gained a new section called setup which allows the developer to register composition functions - plain old JavaScript functions that follow a certain pattern - which contains all the reactive variables and functions for a given feature.
That hardly does the composition API justice so if you want to learn more about it the folks over at VueMastery have created a really useful explainer video. You can check it out here.
Recruitment & Training
There’s a lot of momentum behind Vue at the moment and it shows no sign of slowing down.
But how does Vue compare to the other two frameworks when it comes to building a team. How easy is it to recruit new developers and train up existing ones.
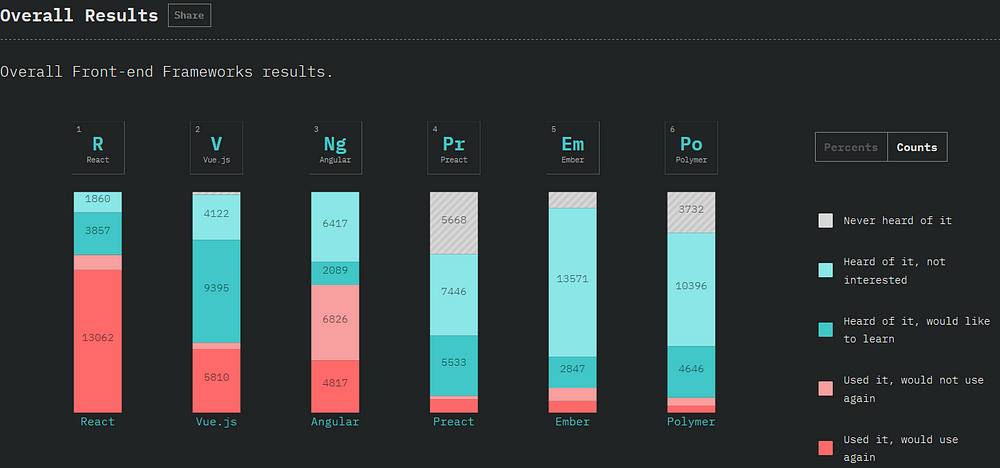
First, lets look at how popular each framework is within the developer community. The following data comes from The State of Javascript — 2018.

There’s a few things that really stand out in the above graph:
- React and Angular have received the most usage by the developer community, with React having been used by 14,417 of the surveyed developers (or 71.5%) and Angular having been used by 11,643 (57.7%) compared to Vue having been used by a mere 6,350 (31.6%). That’s to be expected when considering Vue isn’t backed by a large company and is the youngest framework of the three.
- React and Vue are incredibly popular compared to Angular. This graph makes it look as though React is far more popular than the other two because the region of developers having used and liked the framework — the red region — is much larger. But that would be a misreading of the data. React has been used by many more of the surveyed developers, so the pink and red regions combined — the regions representing the number of developers having used the framework — will always be much larger. The correct way to gauge popularity is by taking the proportion of developers that want to keep using the framework compared to those that don’t. When we calculate that we find that Vue is the most popular with a rating of 91.5% (5,810/6,350), React is very close behind with 90.6% (13,062/14,417) and Angular is way behind on 41.4% (4817/11,643).
- Vue has a lot of momentum right now. The two blue regions of the graph represent the number of people that have heard of the framework but not yet used it. As you can see Vue’s blue regions combined are much larger than the other two. The interesting thing is how many of those developers would like to use it compared to those that have no interest in it. Again, Vue tops the field with an interest rating of 69.5% (9,395/13,517), React comes in a very close second with 67.5% (3857/5,717) and Angular lags far behind with 24.6% (2,089/8,506)
This data shows that Vue and React are both incredibly popular frameworks among developers, but there are far more developers using React than Vue at the moment.
This is actually born out by the recruitment figures on the popular job websites Indeed and Monster:
It’s actually quite hard to get accurate figures for the job market and my 10 minutes of research is hardly the most scientific, but I think the results are quite interesting none the less.
In both websites I used the term “Vue developer”, “React developer” and “Angular developer” and counted the number of jobs listed.
Indeed
Vue: 1,004
React: 4,117
Angular: 3,091
Monster
Vue: 88
React: 929
Angular: 720
The numbers are pretty clear. When it comes to the number of companies using these frameworks and the demand for them, Vue just isn’t there yet, it’s an important but small player.
So if developers enjoy using Vue but there are relatively few developers using it right now, what about training existing developers up?
This is where Vue really shines! The first section of this article spoke of the ease with which developers can pick Vue up. Developers can get up and running with Vue very quickly indeed.
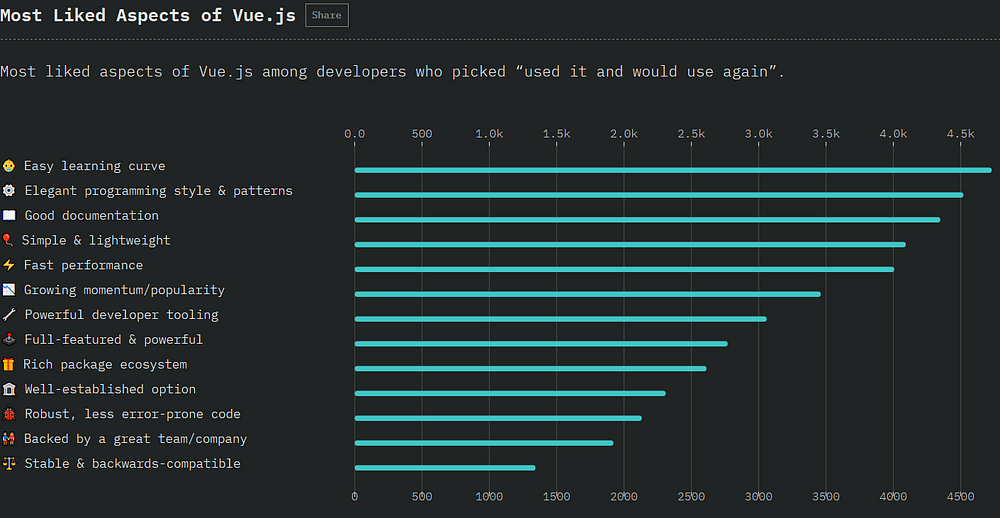
This is actually backed up by the State of Javascript data too.

The top four most liked aspects of Vue are Easy learning curve, elegant programming style, good documentation and simple/lightweight. Developers really do agree that it’s easy to learn and get proficient in fast!
So, should you use Vue in your next project?
I think so, yes.
Vue is very easy to get started with and it’s very easy to use alongside other frameworks.
Adopting Vue isn’t a huge risk but has the potential to boost your productivity and enforce tried and tested design patterns for font-end development.
It may not have the largest developer mind share at the moment but it’s growing very fast and shows no sign of slowing down.